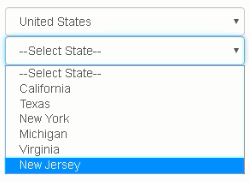
#Expected Output
#Controller Code(TestController.cs)
#Model (CountryAndStateVM.cs)
# View (Index.cshtml)
#Controller Code(TestController.cs)
using MVCTutorial.Models;
using System;
using System.Collections.Generic;
using System.Globalization;
using System.IO;
using System.Linq;
using System.Net;
using System.Threading;
using System.Web;
using System.Web.Mvc;
namespace MVCTutorial.Controllers
{
public class TestController : Controller
{
public ActionResult Index()
{
ViewBag.CountryList = new SelectList(GetCountryList(),"CountryId","CountryName");
return View();
}
public List<Country> GetCountryList()
{
MVCTutorialEntities db = new MVCTutorialEntities();
List<Country> countries = db.Countries.ToList();
return countries;
}
public ActionResult GetStateList(int CountryId)
{
MVCTutorialEntities db = new MVCTutorialEntities();
List<State> stateList = db.States.Where(x => x.CountryId == CountryId).ToList();
ViewBag.StateOptions = new SelectList(stateList, "StateId", "StateName");
return PartialView("StateOptionPartial");
}
}
}
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
namespace MVCTutorial.Models
{
public class CountryAndStateVM
{
public int CountryId { get; set; }
public int StateId { get; set; }
}
}
@model MVCTutorial.Models.CountryAndStateVM
@{
ViewBag.Title = "Index";
// Layout = null;
}
<div class="panel panel-body" style="min-height:256px">
@*<div class="col-md-3">
@{ Html.RenderAction("SideMenu", "Test");}
</div>*@
<div class="col-md-9">
@if (ViewBag.CountryList != null)
{
@Html.DropDownListFor(m => m.CountryId, ViewBag.CountryList as SelectList, "-- Select Country--", new { @class="form-control"})
}
@Html.DropDownListFor(m => m.StateId, new SelectList(""), "--Select State--", new { @class = "form-control" })
</div>
</div>
<script>
$(document).ready(function () {
$("#CountryId").change(function () {
var countryId = $(this).val();
debugger
$.ajax({
type: "Post",
url: "/Test/GetStateList?CountryId=" + countryId,
contentType:"html",
success: function (response) {
debugger
$("#StateId").empty();
$("#StateId").append(response);
}
})
})
})
</script>
# Partial View (StateOptionPartial.cshtml)
<option value="">--Select State--</option>
@if (ViewBag.StateOptions != null)
{
foreach (var item in ViewBag.StateOptions) {
<option value="@item.Value">@item.Text </option>
}
}
USE [MVCTutorial] GO /****** Object: Table [dbo].[Country] Script Date: 13-03-2017 17:06:59 ******/ SET ANSI_NULLS ON GO SET QUOTED_IDENTIFIER ON GO SET ANSI_PADDING ON GO CREATE TABLE [dbo].[Country]( [CountryId] [int] IDENTITY(1,1) NOT NULL, [CountryName] [varchar](100) NULL, CONSTRAINT [PK_Country] PRIMARY KEY CLUSTERED ( [CountryId] ASC )WITH (PAD_INDEX = OFF, STATISTICS_NORECOMPUTE = OFF, IGNORE_DUP_KEY = OFF, ALLOW_ROW_LOCKS = ON, ALLOW_PAGE_LOCKS = ON) ON [PRIMARY] ) ON [PRIMARY] GO SET ANSI_PADDING OFF GO /****** Object: Table [dbo].[State] Script Date: 13-03-2017 17:07:00 ******/ SET ANSI_NULLS ON GO SET QUOTED_IDENTIFIER ON GO SET ANSI_PADDING ON GO CREATE TABLE [dbo].[State]( [StateId] [int] IDENTITY(1,1) NOT NULL, [StateName] [varchar](100) NULL, [CountryId] [int] NULL, CONSTRAINT [PK_State] PRIMARY KEY CLUSTERED ( [StateId] ASC )WITH (PAD_INDEX = OFF, STATISTICS_NORECOMPUTE = OFF, IGNORE_DUP_KEY = OFF, ALLOW_ROW_LOCKS = ON, ALLOW_PAGE_LOCKS = ON) ON [PRIMARY] ) ON [PRIMARY] GO SET ANSI_PADDING OFF GO SET IDENTITY_INSERT [dbo].[Country] ON GO INSERT [dbo].[Country] ([CountryId], [CountryName]) VALUES (1, N'India') GO INSERT [dbo].[Country] ([CountryId], [CountryName]) VALUES (2, N'United States') GO SET IDENTITY_INSERT [dbo].[Country] OFF GO SET IDENTITY_INSERT [dbo].[State] ON GO INSERT [dbo].[State] ([StateId], [StateName], [CountryId]) VALUES (1, N'Delhi', 1) GO INSERT [dbo].[State] ([StateId], [StateName], [CountryId]) VALUES (2, N'Uttar Pradesh', 1) GO INSERT [dbo].[State] ([StateId], [StateName], [CountryId]) VALUES (3, N'Punjab', 1) GO INSERT [dbo].[State] ([StateId], [StateName], [CountryId]) VALUES (4, N'Haryana', 1) GO INSERT [dbo].[State] ([StateId], [StateName], [CountryId]) VALUES (5, N'Bihar', 1) GO INSERT [dbo].[State] ([StateId], [StateName], [CountryId]) VALUES (7, N'California', 2) GO INSERT [dbo].[State] ([StateId], [StateName], [CountryId]) VALUES (8, N'Texas', 2) GO INSERT [dbo].[State] ([StateId], [StateName], [CountryId]) VALUES (9, N'New York', 2) GO INSERT [dbo].[State] ([StateId], [StateName], [CountryId]) VALUES (10, N'Michigan', 2) GO INSERT [dbo].[State] ([StateId], [StateName], [CountryId]) VALUES (11, N'Virginia', 2) GO INSERT [dbo].[State] ([StateId], [StateName], [CountryId]) VALUES (12, N'New Jersey', 2) GO SET IDENTITY_INSERT [dbo].[State] OFF GO ALTER TABLE [dbo].[State] WITH CHECK ADD CONSTRAINT [FK_State_Country] FOREIGN KEY([CountryId]) REFERENCES [dbo].[Country] ([CountryId]) GO ALTER TABLE [dbo].[State] CHECK CONSTRAINT [FK_State_Country] GO
All Code Factory
- Part 11- Insert data into database
- Part 12- Server side and clientside validation
- Part 13- Insert data into multiple tables
- Part 14- Insert data into database using JQuery
- Part 15- How to create Bootstrap Popup
- Part 16- Delete operation in Asp.net MVC
- Part 17- What is Partial View in Asp.net MVC
- Part 18- How to call Partial View using JQuery
- Part 19- Difference between Html.Partial() and Html.RenderPartial()
- Part 20- AddEdit Record using Partial View
- Part 21- Layout View in Asp.net MVC
- Part 22- Style.Render and Script.Render
- Part 23 - RenderBody, RenderSection and RenderPage.
- Part 24- Divide Page into several component using Bootstrap
- Part 25- Refresh Entity framework after any modification in database table
- Part 26- Set foreign key relationnship in database tables
- Part 27- Create Rgistration Page
- Part 28- Create Login Page
- Part 29- Client Side Validation using JQuery
- Part 30- How to return multiple Model to a View (Interview)
- Part 31- How to create Dynamic Menu using Partial View
- Part 32- Preview Image Before Uploading
- Part 33- Upload and Display Image using JQuery
- Part 34-Upload Image to SQL Server and Display
- Part 35- Download Image from URL and Upload to SQL Server
- Part 36- Cascading DropdownList
- Part 37- Implement Search Functionality
- Part 38- Attribute Routing in MVC
- Part 39- How to display multiple checkbox checked data
- Part 40- How to send multiple checkbox checked value to Server
- Part 41- How to create responsive sortable Image Gallery
- Part 42 - How to implement JQuery Autocomplete Textbox
- Part 43 - How to send Emails in Asp.net MVC
- Part 44 - Integrate JQuery DataTables plugin
- Part 45 - Display record from database using JQuery Datatable
- Part 46- Add Edit Record using JQuery DataTable
- Part 47 - JQuery DataTables Server -side Processing
- Part 48 - JQuery server side processing -Search functionality
- Part 49 - Pagination using Skip and Take method
- Part 50 - Refresh DataTable After Performing Any Action
- Part 51 - Send OTP ( One Time Password ) to any mobile device
- Part 52 - How to use AutoMapper in Asp.net MVC
- Part 53 - How to use AutoMapper ForMember Method
- Part 54 - Repository Pattern - 1 - Adding Business Layer
- Part 55 - Repository Pattern - 2 - Adding Domain Layer
- Part 56 - Repository Pattern - 3 - Dependency Injection
- Part 57- Repository Pattern- 4 - Adding Data Access Layer
- Part 58 - Repository Pattern - 5 - Setting Up Generic Repository
- Part 59 - Display Record using repository pattern
- Part 60 - Add Edit Record using Repository Pattern

3 comments:
Thank you for the videos, do you have anything on blog and comments? I am trying to create a blog but failed to do the commenting functionality following your posts. hatah01@gmail.com
Hola Ashish, no entendí como sacaste la clase "countries" en el método GetCountryList(),
al parecer no la sugiere el db context... Saludos!
Thanks for the awesome tutorial.
I have also written an articleon same topic.
Post a Comment